Sometimes we don’t want to use SharePoint’s custom add/edit/display form. We want our own custom form when user will try to view, edit or add an item. I’ll show you today how easily we can do so.
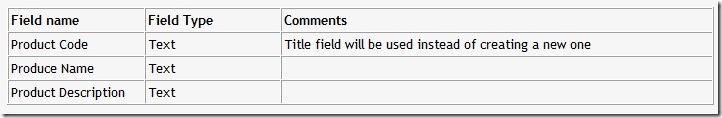
For this post I’ll consider I’ll have a list with three fields: Product Code, ProductName and ProductDescription. I’ll show how we can create a list with these two fields with custom add/edit/display form. The list’s fields are described in the table below:

The first step of this approach is to create a content type with required fields associated with the content type. The noticeable point here is that In the content type declaration, we can define custom forms for add/edit/display.
Step 1: Create a content type for your list
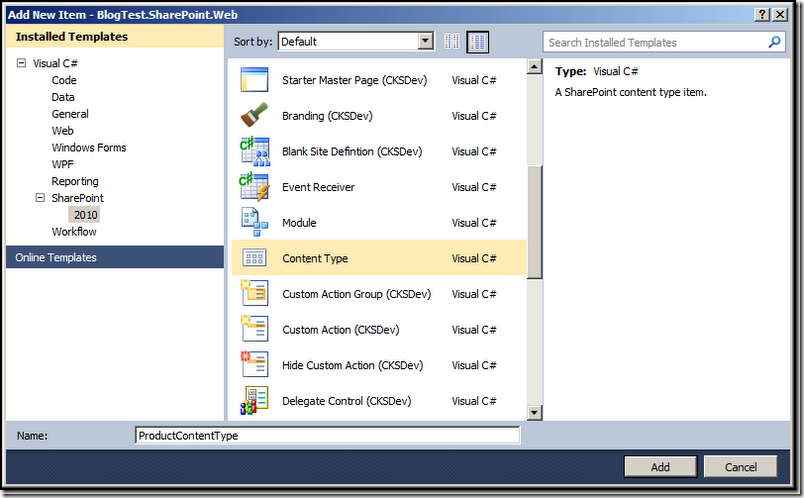
To create content type right click on your project and click ‘add new item’ and then select content type as shown below:
Figure 1: Add content type
Next you will be prompted for the base content type as shown below: If you want to create a custom list, you can select Item as shown below:
Figure 2: ‘Item’ is the base content type for custom/generic list
Then you will have provided the content xml file. You need to modify the content type xml file as shown below. Please modify the Inherits=”False” from the content types.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<!--Defined fields-->
<Field ID="{30C3D21A-A7C9-410E-A896-82875475F697}" Name="ProductName" DisplayName="Product Name" Type="Text" Required="FALSE" > </Field>
<Field ID="{9621763e-3494-4a86-a3eb-fd2593f1a1f1}" Name="ProductDescription" DisplayName="Product Description" Type="Text" > </Field>
<!-- Parent ContentType: Item (0x01) -->
<ContentType ID="0x0100c5e54b7f62ad451a92f9235d43ec9082" Name="ProductContentType" Group="Custom Content Types" Description="My Content Type" Inherits="false" Version="0">
<FieldRefs>
<FieldRef ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" Name="Title" DisplayName="Product Code" Sealed="TRUE"/>
<FieldRef ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" Name="LinkTitle" DisplayName="Product Code" Sealed="TRUE"/>
<FieldRef ID="{BC91A437-52E7-49E1-8C4E-4698904B2B6D}" Name="LinkTitleNoMenu" DisplayName="Product Code" Sealed="TRUE" />
<FieldRef ID="{30C3D21A-A7C9-410E-A896-82875475F697}" Name="ProductName" DisplayName="Product Name" Required="False" />
<FieldRef ID="{9621763e-3494-4a86-a3eb-fd2593f1a1f1}" Name="ProductDescription" DisplayName="Product Description" Required="False" />
</FieldRefs>
<XmlDocuments>
<XmlDocument NamespaceURI="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url">
<FormUrls xmlns="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url">
<Display>_layouts/blogtest/Product.aspx?mode=display</Display>
<Edit>_layouts/blogtest/Product.aspx?mode=edit</Edit>
<New >_layouts/blogtest/Product.aspx?mode=new</New>
</FormUrls>
</XmlDocument>
</XmlDocuments>
</ContentType>
</Elements>
Figure 3: Content Type xml file with fields and add/edit/display form declared
Now let’s explain what’s in the xml shown in figure 3.
- Firstly I’ve modified Inherits to false in ConentType tag.
- I’ve defined two fields inside the <Elements> tag that I’ve used later in content types
- Then used those fields in <FieldRefs> of <ContentType> tags. These fields will be available in Content type. I’ve also used three existing fields (for Title) from base Content Type (Item).
- Finally I’ve defined New, Edit and Display form for these content types in <XmlDocuments> section.
Step 2: Create a list Template based on Content type
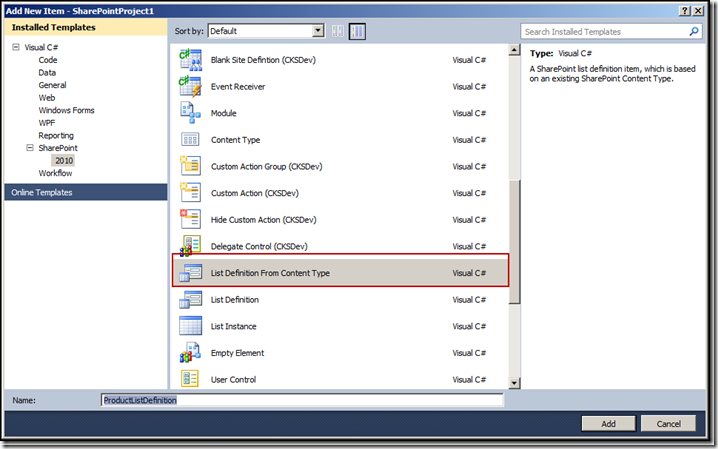
Now you have defined content types with three fields. Next step is to define a list template based on the content type. To do so click add new item from visual studio context menu and select “List Definition From Content Type” as shown below:
Figure 4: Create list definition from content type in ‘Create new Item’ dialog.
Next you will be prompted for available content types in the project as shown below. Remember to uncheck the button ‘Add a list instance for this list definition’ for this demo now.
Figure 5: Create list definition from Content Type
Now you will find two files Elements.xml and Schema.xml files are added. Our full focus will be now on Schema.xml.
Modify the content in <Fields> tag:
Ensure Title fields with display name ‘product code’ exists as shown below:
<Field ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" Name="Title" DisplayName="Product Code" Sealed="TRUE" Type="Text" />
Figure 6: Add title field in the list template (if not exists)
Then find two fields LinkTitle and LinkTitleNoMenu. Then change their display name to ‘Product Code’ as shown below. These two fields are link to edit menu.
Figure 7: Rename the displayName for linkTitle and LinkTitleNoMenu field
Modify the content in <Views> tag
Open the views tag and add the fields you want to display in default view under <View> with Default value is true as shown below.
Figure 8: Define the fields to be shown in default view
Step 3: Create Custom add/edit/display form
Next step is to develop a custom application page to use for add/edit/display. As sown in figure 3, you can three different pages for add, edit and view. However for brevity I want to use a single page for all these three operations. You need to create an application page in appropriate location (in my case this is _layouts/blogtest folder). Rather than using three different files for add/edit/display, you can use a single page for all these three tasks as shown below:
<XmlDocuments>
<XmlDocument NamespaceURI="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url">
<FormUrls xmlns="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms/url">
<Display>_layouts/blogtest/Product.aspx?mode=display</Display>
<Edit>_layouts/blogtest/Product.aspx?mode=edit</Edit>
<New >_layouts/blogtest/Product.aspx?mode=new</New>
</FormUrls>
</XmlDocument>
</XmlDocuments>
By passing different parameter to a single page we can identity the page’s mode (add, edit or view). Also SharePoint by default add the list and item id at the end of the page. So your page’s url will look like for new item:
_layouts/blogtest/Product.aspx?mode=new&List=LISTGUID&ID=ITEMID
So from the page (Product.aspx) you can identity the list id and item id from querystring.
I’m not showing details of the product.aspx page here.
You can download the full source code from this skydrive link.
How to use the project attached with this post?
- Download the code from here.
- Deploy the solution to a SharePoint site.
- Create a new list with “ProductListDefinition” template. This template will be installed in the site as you deploy the SharePoint solution.
- Now try to add/edit/view items in the list. You will find the custom form product.aspx is used for add/edit/view.