Part 1 Part 2 Part 3 Part 4
Q. How would you
pass user credentials while using SharePoint WebService from your Web Part or
application.
Ans. The web service needs credentials to be set
before making calls.
Examples:
listService.UseDefaultCredentials =
true; // use currently logged on user
listService.Credentials = new
System.Net.NetworkCredential("user", "pass", "domain"); // use specified
user
Q. How would you remove a
webapart from the WebPart gallery? Does it get removed with Webpart
retraction?
Ans. No, Webpart does not get removed from the WebPart
gallery on retraction. You can write a feature receiver on Featuredeactivating
method to remove the empty webpart from the gallery.
Q. What
is a SharePoint Feature? Features are installed at what scope
Ans. A SharePoint Feature is a functional
component that can be activated and deactivate at various scopes throughout a
SharePoint instances, scope of which are defined as
1. Farm level 2. Web
Application level 3. Site level 4. Web level
Features have their own receiver
architecture, which allow you to trap events such as when a feature is
Installing, Uninstalling, Activated, or Deactivated.
Q. What type of components can be created or
deployed as a feature?
Ans. We can create menu commands, Custom
Actions,page templates, page instances, list definitions, list instances,event
handlers,webparts and workflows as feature.
Q. How Do you bind a Drop-Down Listbox with a Column
in SharePoint List ?
Ans.
Method 1
: You can get a datatable for all items in the list and add that table
to a data set. Finally, specify the dataset table as datasource for dropdown
listbox.
Method 2 : You can also use SPDatasource in
your aspx or design page.
See Code example Binding Drop-Down with Sharepoint List data
Q. How Does SharePoint work?
Ans. The
browser sends a DAV packet to IIS asking to perform a document check in.
PKMDASL.DLL, an ISAPI DLL, parses the packet and sees that it has the
proprietary INVOKE command. Because of the existence of this command, the packet
is passed off to msdmserv.exe, who in turn processes the packet and uses EXOLEDB
to access the WSS, perform the operation and send the results back to the user
in the form of XML.
Q. What is
CAML?
Ans. CAML stands for
Collaborative Application Markup Language and is an XML-based languagethat is
used in Microsoft Windows SharePoint
Services to define sites and lists, including, for Eg, fields, views, or forms,
but CAML is also used to define tables in the Windows SharePoint Servies
database during site provisioning. Developers mostly use CAML Queries to
retrieve data from Lists\libraries.
Q. Can you
display\add a Custom aspx or WebApplication Page in SharePoint Context
?
Ans. You need to make some modification in the aspx file to
display it in SharePoint Context. Firstly, add the references for various
sharepoint assemblies on the Page. Then wrap the Code in PlaceHolderMain
contentPlaceholder, so that it gets displayed as a content page. Lastly, add a
reference to SharePoint Master Page in aspx file and swicth it in Code behind if
needed. See Code Example at Display aspx Page in SharePoint context
Part 1 Part 2 Part 3 Part 4
Interview Questions and Answers of SharePoint for Developers - Part IIII
3/04/2011 Date: 6:28:00 AM Posted By SharePoint
Tag: Interview Questions
How To Add Custom aspx Page in Sharepoint 2010
Date: 6:21:00 AM Posted By SharePoint
Add Custom aspx Page in Sharepoint 2010
Adding aspx Page in SharePoint
2010 is much easier than what it was in SharePoint 2007.
You will start
with Creating a Empty Project in VS 2010 and then will add a aspx page as a new
Item. VS 2010, as you may know will automatically create all the required
solution package files (along with feature files) for easy deployment of our
aspx page.
You would however, would need to modify the aspx page to add
Contentplaceholders so that the Page can be displayed in sharePoint context( I
mean with SharePoint master Page and left nav and ribbion and stuff.. not sure
if ribbon will work though) and also will have to create a folder structure i.e
Templates\Layouts\ for the correct deployment of our aspx page.
So,
to begin with
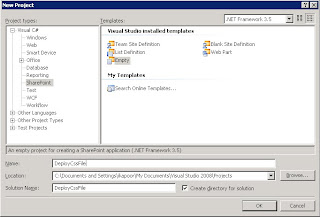
1. Open VS 2010 and create a empy Project
2. Create
a folder structure in your project as Template\Layouts\MyCustomFolder

2.
Now, Right Click on the Project and add a New Item
3.
Now, to add a new aspx page in our MyCustomFolder click on General tab on the
left navigation of the window and choose Text File. Rename the Text file to
MyCustomPage.aspx. Alternatively, you can click on Web and that will add aspx
project.
4.
Since, we have created a aspx page from a text file you will have to add all the
markup tags for the Page. The tags should also include sharePoint assemblies and
some content Place holders are need so that the page is displayed in sharePoint
context i.e like other content pages with master page and left amd top
naviagtion. See the Post : Deploy
Custom aspx page in SharePoint
Note
:If you are using some code behind with your aspx page, then change the Inherit
tag in the aspx page to inherit
from the assembly of the project.
For e.g. change the tag
to
Inherits="NameSpace.Class, NameSpace, Version=1.0.0.0,
Culture=neutral, PublicKeyToken=2ef8d0c4bab8980b" Debug="true".
You dont
need to deploy .cs file with the Project. The code is accessed via its .dll
.
6. Now you are all set to deploy the Project so build the project and
deploy.
Also, make sure the manifest file do contain an entry for your custom
page in its tag.
Test your new custom page in sharePoint by
using the below url
http://SP server/_layouts/Custompage.aspx.
Related
Posts :
Adding
and Deploying Custom aspx Page in SharePoint 2007
Tag: SharePoint2010
Adding a Custom aspx Page to Sharepoint 2007
Date: 6:19:00 AM Posted By SharePoint
To Create and add the custom.aspx Page in sharePoint 2007 as Solution Package
see the Post : Create and Deploy Custom aspx Page as Feature and Solution Package of SharePoint 2007
To Create
and Add Custom aspx Page in SharePoint 2010 see : Add
Custom aspx Page in Sharepoint 2010
To display your custom aspx page
in SharePoint Context i.e with SharePoint master Page and left navigation ...
you need to make below changes in your aspx page.
Steps are :
1.
Add the references for various sharepoint assemblies.
2. wrap the
code(javascript,controls..) in PlaceHolderMain so that it gets displayed as a
content page.
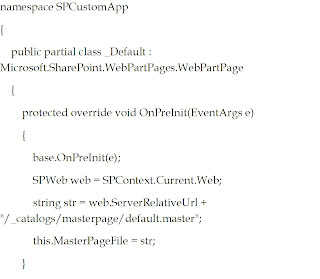
3. Switch the master page in pageinit() method in code
behind. // if you need to switch it to your own custom master
page.
See the image below for aspx changes
In
addition to the the PlaceHolderMain, add two more placeholders with the id as
PlaceHolderPageTitle and PlaceHolderPageTitleInTitleArea
To swicth
the master page in code behind see below

To Create and add the custom.aspx Page in
SharePoint 2007 as Solution Package see the Post below
Create and Deploy Custom aspx Page as Feature and Solution Package of SharePoint 2007
Tag: SharePoint2007
Binding Drop-Down with Sharepoint 2007 List data
Date: 6:15:00 AM Posted By SharePoint
Method 1:
if
(!Page.IsPostBack)
{
DataSet ds = new DataSet();
SPSite mySite =
SPContext.Current.Site;
SPWeb myWeb = mySite.OpenWeb();
SPList list =
myWeb.Lists["ListName"];
DataTable DTable_List =
list.Items.GetDataTable();
DTable_List.TableName =
"Table1";
ds.Tables.Add(DTable_List);
DropDownList.DataSource =
ds.Tables["Table1"];
DropDownList.DataTextField =
"FieldName";
DropDownList.DataValueField =
"FieldName";
DropDownList.DataBind();
DropDownList.SelectedIndex =
0;
}
Method 2: Using
SPDataSource
Tag: SharePoint2007
Interview Questions and Answers of SharePoint for Developers - Part III
Date: 6:14:00 AM Posted By SharePoint
Part 1 Part 2 Part 3 Part
4
Q. What files gets
created on a file system, when a Site collection is created
?
Ans. Windows
SharePoint Services does not create any files or folders on the file system when
the site collection or sites are created; everything is created in the content
database. The Pages for the site collection are created as instances in the
content database. These instances refer to the actual file on the file
system.
Q. What are Customized and Uncustomized Files in
SharePoint ?
Ans. There
are two types of Pages in SharePoint; site pages (also known as content pages)
and application pages.
Uncustomized :
When you create a new
SharePoint site in a site collection, Windows SharePoint Services provisions
instances of files into the content database that resides on the file system.
That means if you create a new Site "xyz" of type Team Site(or Team sIte Definition), an instance
of the Team Site Definition( Which
resides on the File System), i.e. "xyz" gets created in the Content database.
So, When ASP.NET receives a request for the file, it first finds the file in the
content database. This entry in the content database tells ASP.NET that the file
is actually based on a file on the file system and therefore, ASP.NET retrieves
the source of the file on the file system when it constructs the
page.
Customized :
A customized file is one in which the source of
the file lives exclusively in the site collection's content database. This
happens When you modify the file in any way through the SharePoint API, or by
SharePoint Designer 2007,which uses the SharePoint API via RPC and Web service
calls to change files in sites. So, When the file is requested, ASP.NET first
finds the file in the content database. The entry in the database tells ASP.NET
whether the file is customized or uncustomized. If it is customized, it contains
the source of the file, which is used by ASP.NET in the page contraction
phase.
Q. What are event
receivers?
Ans. Event receivers are classes that inherit from
the SpItemEventReciever or SPListEventReciever base class (both of which derive
out of the abstract base class SPEventRecieverBase), and provide the option of
responding to events as they occur within SharePoint, such as adding an item or
deleting an item.
Q. When would
you use an event receiver?
Ans. Since event receivers respond
to events, you could use a receiver for something as simple as canceling an
action, such as deleting a document library by using the Cancel property. This
would essentially prevent users from deleting any documents if you wanted to
maintain retention of stored data.
Q. If I wanted to restrict the deletion of the
documents from a document library, how would I go about it?
Ans.
You would create a event receiver for that list/library and implement the
ItemDeleting method. Simply, set: properties.Cancel= true and display a friendly
message using Properties.Message("How can u delete this... Its not your
stuff!");
Q. What is the difference between an asynchronous and
synchronous event receivers?
Ans. An asynchronous event occurs after
an action has taken place, and a synchronous event occurs before an action has
take place. For example, an asynchronous event is ItemAdded, and its sister
synchronous event is ItemAdding
Q.
How do you Increase trust level for a single WebPart in the WebConfig
file.
Ans. To list a Web Part with Full Permissions within
your Web Application while still retaining a WSS_Minimal permission set for all
other Web Parts, You need to create a Custom policy file. This file will be then
referenced in SharePoint Web.config file and will allow your specific webpart to
be of Full trust.
Steps :
1. Make a copy of the WSS_Minimal.Config file
from the 12\Config folder and paste it into the same folder renaming it to
Custom_WSS_Minimal.Config. Now, edit the Custom_WSS_Minimal.Config file using
NotePad. Obtain the Public Key Token for the Web Part assembly that you want to
deploy, using the following command: sn –Tp filename.dll. Create a new entry in
your Custom_WSS_Minimal.Config file for your WebPart. Save the File.
Finally,
Create a new TrustLevel element for your config file in the Web.Config called
Custom_WSS_Minimal that points to your custom file in the 12\config folder.
Recycle the Application Pool and You're Done.
Q. How does Windows SharePoint Services help render
the Webapplictaion in ShrePoint?
Ans. When a new web applictaion is created
via Central Admin, Windows SharePoint Services creates a new Web application in
IIS. Then the WSS, loads the custom HTTP application and replaces all installed
HTTP handlers and modules with Windows SharePoint Services–specific ones. These
handlers and modules essentially tell IIS to route all file requests through the
ASP.NET 2.0 pipeline. This is because most files in a SharePoint site are stored
in a Microsoft SQL Server
database.
Part 1 Part 2 Part 3 Part
4
Tag: Interview Questions
Interview Questions and Answers of SharePoint for Developers - Part II
Date: 6:08:00 AM Posted By SharePoint
Part 1 Part 2 Part
3 Part
4
Q. When do you use
SPSiteDataQuery ?
Ans. You
can use SPSiteDataQuery when you need to extract data from more than one
list\library in your site colletcion. The data is extracted on the basis of the
query you write and is
returened as a Datatable. You can also specify the
GUID for the lists\libraries you want to query against.
Q. How do you create a Custom action for an item in a
list ?
Ans. This can be
done by adding a new feature into SharePoint. You would need to use customaction
tag in your elements.xml file and will have to set various properties like
imageurl or UrlAction for your customaction. You can later add this feature into
sharepoint using stsadm install feature command.
Q. How would you bind this CustomAction to a specific
list ?
Ans. To do this you
can either create a new list type(again a feature) and use the listtype number
for the new list in your RegistrationType property of the Customaction. The
CustomAction will then show up only for the items of this list type. or You can
create a new content type and then use that content type's id in your
cutsomaction to bind the custom action to items of just that content type. Add
the new content type to the list where you need this customaction.
Q. How will you deploy an existing
asp.net webapplication or website in SharePoint?
Ans. You would
need to wrap the web application in a solution package in order to deploy it in
12 hive or say ShraePoint. It is recommended to create a feature first, and then
wrap everything in a Solution package. See example Create and Deploy Custom aspx Page as Feature and Solution Package of SharePoint 2007
Q. How will you cancel a deployment from central admin
-> solution managment, if its stuck at "deploying" or "Error".
Ans. You can either try to force execute timer jobs using
execadmsvcjobs command or can cancel the dpeloyment using stsadm command stsadm
–o cancaldeployment –id {GUID} command. The Id here would be GUID of the timer
or deployment job. You can get the Id from stsadm enumdeployment command. This
will display all the deployments which are process or are stuck with Error.
Q. How do make an existing
non-publishing site Publishing?
Ans. You can simply activate the
SharePoint Publishing Feature for the Site, you want to make publishing.
Q. Can you name some of the tools
used for SharePoint Administration?
Ans. What Tools Are Used for SharePoint Administration?
Q. What are Application Pages in SharePoint?
Ans. Unlike site pages (for example, default.aspx), a
custom application page is deployed once per Web server and cannot be customized
on a site-by-site basis. Application pages are based in the virtual _layouts
directory. In addition, they are compiled into a single assembly DLL.
A good
example of an Application Page is the default Site Settings page: every site has
one, and it's not customizable on a per site basis (although the contents can be
different for sites).
With application pages, you can also add inline code.
With site pages, you cannot add inline code.
Q. What is Authentication and
Authorization?
Ans . An authentication system is how you
identify yourself to the computer. The goal behind an authentication system is
to verify that the user is actually who they say they are.
Once the system
knows who the user is through authentication, authorization is how the system
decides what the user can do.
Q. How do you deploy a User Control
in SharePoint ?
Ans. You deploy your User Control
either by a Custom webpart, which will simply load the control on the page or
can use tools like SmartPart, which is again a webpart to load user control on
the page. User Control can be deployed using a custom solution package for the
webapplication or you can also the control in the webpart solution package so
that it gets deployed in _controlstemplate folder.
Q. Which
is faster a WebPart or a User Control?
Ans. A
WebPart renders faster than a User Control. A User Control in SharePoint is
usually loaded by a webpart which adds an overhead. User Controls however, gives
you an Interface to add controls and styles.
Q.
What SharePoint Databases are Created during the standard Install?
Ans. During standard
install, the following databases are created :
SharePoint_AdminContent
SharePoint_Config
WWS_Search_SERVERNAME%_%GUID_3%
SharedServicesContent_%GUID_4%
SharedServices1_DB_%GUID_5%
SharedServices1_Search_DB_%
GUID_6%WSS_Content_%GUID_7%
Q. What are content types?
Ans. A content type is a flexible and reusable WSS type
definition (or we can a template) that defines the columns and behavior for an
item in a list or a document in a document library. For example, you can create
a content type for a leave approval document with a unique set of columns, an
event handler, and its own document template and attach it with a document
library/libraries.
Q. Can a
content type have receivers associated with it?
Ans. Yes, a
content type can have an event receiver associated with it, either inheriting
from the SPListEventReciever base class for list level events, or inheriting
from the SPItemEventReciever base class. Whenever the content type is
instantiated, it will be subject to the event receivers that are associated with
it.
Q. Can you add a Cutsom Http Handler in SharePoint
?
Ans. Yes, a Custom httphandler can be deployed in
_layouts folder in SharePoint. Also, we need to be register the handler in the
webapp's webconfig file.
Q. While creating a Web part, which is the ideal
location to Initialize my new controls?
Override the
CreateChildControls method to include your new controls. You can control the
exact rendering of your controls by calling the .Render method in the web parts
Render method.
Q. How do you
return SharePoint List items using SharePoint web services?
Ans.
In order to retrieve list items from a SharePoint list through
Web Services, you should use the lists.asmx web service by establishing a web
reference in Visual Studio. The lists.asmx exposes the GetListItems method,
which will allow the return of the full content of the list in an XML node. It
will take parameters like the GUID of the name of the list you are querying
against, the GUID of the view you are going to query, etc.
Q. How Do you deploy Files in 12 hive when using
wspbuilder or vsewss?
Ans. Typically, you can add these
files in the 12 hive folder structure in your project. In Vsewss
however, you will have to create this structure manually.
Part 1 Part 2 Part
3 Part
4
Tag: Interview Questions
What Tools Are Used for SharePoint Administration?
Date: 6:05:00 AM Posted By SharePoint
Tool for SharePoint Administration
Axceler's ControlPoint
Latest
Version : ContolPoint 3.5
Description : ControlPoint 3.5 helps
enterprises adopt and embrace Microsoft SharePoint more
than ever before. ControlPoint 3.5 boasts powerful new capabilities that give
enterprises more control over their configuration and deployment of SharePoint
while strengthening their SharePoint security.
Key Features: Moving
sites, site collections, list, library, documents and items accross the
farm.
DocAve
Latest
Version : DocAve Software Platform v5.3
Description : DocAve Software
Platform v5.3, is considered the industry's most comprehensive software solution
for SharePoint backup and recovery, administration, archiving, auditing,
replication, reporting, compliance, and migration. This latest release
introduces the DocAve Storage Optimization Suite, comprised of an enhanced
DocAve Archiver module, and the new DocAve Connector and DocAve Extender modules
- each delivering features that enable the efficient management of SharePoint
storage.
Key Features : Used as a good SharePoint archiving solution. It
has a great UI and performs good reporting and auditing.
Nintex Workflow 2007
Latest Version
:
Description : Nintex Workflow 2007 enables organizations to build
complex workflow processes quickly and easily using a web browser interface.
Nintex Workflow 2007 empowers users across the organization to automate business
processes, review workflow activities and automate common SharePoint
administrative tasks.
Key Features : Easy to Use, and well intergrates
with Active Directory.
Well, There might be a lot of useful tools out
there, but these are the three that I have personaly used.
Tag: Tutorials
Create and Deploy Custom aspx Page as Feature and Solution Package of SharePoint 2007
Date: 6:04:00 AM Posted By SharePoint
There are two ways to deploy a custom aspx page in SharePoint.
1. Using
VseWss extensions project. Here you won't need to create a solution package
manually. All the files need to create a solution package are created by the VS
extensions itself. See the related Post Deploy Custom Css file in 12 hive. You can use same method to deploy your Custom
aspx page.
2. The second way is creating a solution package around your
asp.net webapplication so that the pages in the webapplictaion can be deployed
in sharepoint. This requires you to manually create all the solution related
files (I mean manifest.xml, feature.xml, elements.xml and .ddf
file).
In this Post, we will create a solution package manually for a
asp.net webapplication project, so that the custom aspx page created in asp.net
web application can be deployed in SharePoint's Layouts folder.
Below are
the Steps that you can follow :
1. Create a New WebApplication
Project.
2. Create a new folder "MyCustomFolder" in the solution explorer
and Add your custom aspx page (along with cs file) under it.
3. Add two
more xml files in the same folder with names as elements.xml and
feature.xml.
The Elements.xml File
should look like below -
<elements xmlns="<a
href=">http://schemas.microsoft.com/sharepoint/">
<module
name="Pages" url="_layouts">
<file url="CustomPage.aspx"
name="CustomPage.aspx" type="GhostableInLibrary">
</file>
</module>
</elements>
</div>
Note
: Add Module name as "Pages" and url as " _Layouts "
The Feature.xml File should look like below
-
<feature id="79DD53E7-8719-45b0-8E25-C2450B3E3F14"
title="Project.CustomPage" description="Custom Page" scope="Web"
version="1.0.0.0" hidden="false" xmlns="http://schemas.microsoft/sharepoint/">
<elementmanifests>
<elementmanifest
location="elements.xml">
<elementfile location="CustomPage.aspx">
</elementfile>
</elementmanifest>
</elementmanifests>
</feature></div>
4.
Now, Create another xml file in the Project and name it as
manifest.xml
The manifest.xml
should look like below -
<solution xmlns="<a
href=">http://schemas.microsoft.com/sharepoint/"
SolutionId="A5A9C1C2-4EBF-40db-935F-66085A9E0BE8">
<rootfiles>
<rootfile
location="TEMPLATE\LAYOUTS\MyCustomFolder\CustomPage.aspx">
</rootfile>
<assemblies>
<assembly
deploymenttarget="GlobalAssemblyCache"
location="Project.CustomPage.dll">
<safecontrols>
<safecontrol assembly="Project.CustomPage Version=1.0.0.0,
Culture=neutral, PublicKeyToken=a28586c97e90b41f" namespace="
Project.CustomPage" typename="*" safe="True"> </safecontrol>
</safecontrols>
</assembly>
</assemblies>
</rootfiles>
</solution>
Note
: If you are using some code behind with your aspx page, then change the Inherit
tag in the aspx page to inherit
from the assembly of the project.
For e.g. change the tag
to
Inherits="NameSpace.Class, NameSpace, Version=1.0.0.0,
Culture=neutral, PublicKeyToken=2ef8d0c4bab8980b" Debug="true"
You dont
need to deploy .cs file with the Project. The code is accessed via its .dll
.
5. Finally Create the .ddf file ( its simply a text file with name as
.ddf)
.ddf file would be something like below -
.OPTION Explicit ;
Generate errors.Set CompressionType=MSZIP
.Set
UniqueFiles=Off.Set
DiskDirectory1=Package
.Set
CabinetNameTemplate=Project.CustomPage.wsp
manifest.xml
bin\
Project.CustomPage.dll
.Set
DestinationDir=TEMPLATE\LAYOUTS\CustomPage.aspx
;sets the feature
directory.
Set DestinationDir=CustomPageFolder
;adds the feature
to the feature directory
MyCustomFolder\feature.xml
;adds the
element to the feature
MyCustomFolder\elements.xml
I have created
an empty folder in the Project with a name as "Package" to save the .wsp file in
it.
6. Sign the project with a key (Project Properties -> "signing
tab" and browse your .snk key) and Build the Project.
7. Now, Add and
deploy the .wsp solution which is under Package Folder in SharePoint using
stsadm commands.
Tag: SharePoint2007
Questions and Answers of SharePoint Interview for Developers - Part 1
Date: 6:00:00 AM Posted By SharePoint
Q. What Do you know about SharePoint Object
Model?
Ans. In Sharepoint Object model there are
two Important namespaces.
The Microsoft.Office.Server
namespace is the root namespace of all Office Server objects and Microsoft.SharePoint
is the root namespace for all WSS objects.
Read More at SharePoint 2007 Object Model
Q. Can you
develop webparts and other SharePoint solutions at your local
machine?
Ans. In order to run and debug sharePoint solutions, the
project must reside on the server which has Windows sharePoint services
installed. However, you can reference the Microsoft.SharePoint dll in
your project at your local, but you won't be able to run it.
Q. How do you debug SharePoint
Webparts?
Ans. To debug SharePoint webpart (or any solution) you
can simply drag and drop your complied .dll in GAC and recycle the app pool. You
can also run upgrade solution command from stsadm.
Q. How would you retrieve large number of Items form
the list ?
Ans. To retrieve
large number of items with a better performance we can either use SPQuery or
PortalSiteMapProvider Class. Read More with Examples
Retrieving large number of Items from sharepoint 2007 list
Q. How Do you implement Impersonation in ShrePoint.
Ans. By Using RunWithElevatedPrivileges method provided by
SPSecurity class.
See e.g Impersonation in Sharepoint
Q: What is the
performance impact of
RunWithElevatedPrivileges?
Ans.
RunWithElevatedPrivileges creates a new thread with the App Pool's credentials,
blocking your current thread until it finishes.
Q. How will you add Code behind to a Custom
Applictaion Page or a Layout Page in SharePoint?
Ans. You do not
deploy a code behind file with your custom Layouts page. Instead, you can have
the page inherit from the complied dll of the solution to access the code
behind.
Q. What is the difference between a Site Definition
and a Site Template?
Ans. Site Definitions are
stored on the hard drive of the SharePoint front end servers. They are used by
the SharePoint application to generate the sites users can create. Site
Templates are created by users as a copy of a site they have configured and
modified so that they do not have to recreate lists, libraries, views and
columns every time they need a new instance of a site.
Q. Why do you use Feature Receivers
?
Ans. Feature Receivers are used to execute any code on
Activation\Deactivation of a Feature. You can use it for various
purposes.
Q. Can you give a example
where feature receivers are used.
Ans. You can use it to assign an
event receiver feature to a specific type of list or can write a code in a
feature receivers Deactivate method to remove a webpart from webpart
gallery.
Q. Where do you deploy the additional files used in
your webpart, like css or javascript files, and how do you use them in your
WebPart?
Ans. You can deploy the css or
javascript files in _layouts folder in SharePoint's 12 hive. To use them in your
webpart, you need to first register them to your webpart page and then specify a
virtual path for the file for e.g. _layouts\MyCSS.css See Code examples at Using External Javascript, CSS or Image File in a WebPart.
Q:
When should you dispose SPWeb and SPSite objects?
Ans. According to the best Practices you
should always dispose them if you have created them in your code. You can
dispose them in Finally block or you can use the "Using" clause, so that they
gets disposed when not required. If you are using SPContext then you need not
dispose the spsite or spweb objects.
Q. What are the best practices for SharePoint
development.
Ans. Some of the best practices are:
1. You
should always dispose SPsite and SPWeb objects, once you refer them in your
code. Using the "Using" clause is recommended.
2. Use
RunwithelevatePrivilages to avoid errors for end users.
3. Try writing
your errors to SharePoint error logs (ULS Logs). Since it's a bad idea to
fill-up event log for your production environment.
4. Use SPQuery instead
of foreach loop while retrieving Items from the list.
5. Deploy
additional files used in your webpart to 12 hive. Use your solution package to
drop the files in 12 hive. Also, make sure that all the references (for e.g. Css
or .js files) get removed when the solution is retracted.
Also See : Best Practices to Improve Site Performance
Q.What is the main
difference between using SPListItem.Update() and
SPListItem.SystemUpdate()?
Ans. Using
SystemUpdate() will not create a new version and will also retain
timestamps.
See :
Part 1 Part
2 Part
3 Part
4
Related Posts :
The Tutorial of Sharepoint 2007 for beginners
Interview Questions and Answers of SharePoint 2007 for Administrator
Tag: Interview Questions
Interview Questions and Answers of SharePoint 2007 for Administrator
Date: 5:28:00 AM Posted By SharePoint
Q. Can you personalize Shared Services for a single Web
application?
Ans. You
cannot assign or un-assign few services to a web application. If the web
application is using a perticular SSP, it has to bear the burden of all the
services configured in that SSP.
Q.
How will you move or separate a Site Collection which stays in a shared
WebApplication content database, into its own separate database.
Ans. You can create a
new Content database in the target webapplication (which
will contain the new site collection). Then adjust the maximum number of sites
allowed for the content database currently being used. Then use stsadm command
to backup and restore the site colletcion. For Details see How to Create or Move Site Collections into Separate Databases of SharePoint
Q. What are Security
methods(Authentication methods) available in sharepoint 2007.
Ans :
Out of the box", SharePoint 2007 supports nine authentication
methods. NTLM (short for NT Lan Manager, which is simply the Windows
authentication that everyone is familiar with) and Kerberos (also a Windows
"standard" authentication) are offered during installation.
Q.How Does SharePoint work?
Ans.
The browser sends a DAV packet to IIS asking to perform a document
check in. PKMDASL.DLL, an ISAPI DLL, parses the packet and sees that it has the
proprietary INVOKE command. Because of the existence of this command, the packet
is passed off to msdmserv.exe, who in turn processes the packet and uses EXOLEDB
to access the WSS, perform the operation and send the results back to the user
in the form of XML.
Q. What is
the difference between a site and a web?
Ans: A site in
sharePoint is a site collection. It is an object of SPsite class in sharepoint.
While a Web is simply a blank site within that site collection. Web is a Part of
SPweb class, thus represents a site within a site
collection.
Q. How will you
backup and restore entire farm ?
Ans. There are various
methods to backup and restore SharePoint entire farm in SharePoint. Two main
methods that you can use to back up and restore are:
* Using SharePoint
Central Administration Web site - This tool enables you to perform
backups and restorations from the user interface. When you use this method, you
can back up the server farm, Web applications, and any or all of the content
databases in your server farm. You can use the Stsadm command-line
tool to view backup and recovery
history and to view backup and recovery job status.
* Stsadm command-line
tool - Stsadm command-line
tool offers a faster and more
flexible command-line-based approach to farm backup and recovery. This method
for backing up and restoring data does not require SQL Server 2000 tools or SQL
Server 2005 tools. However, to perform this method of backup and recovery, you
must be a member of the administrators group on a computer on which SharePoint
Server or WSS 3.0 is installed.
Other methods to Backup are :
*
Backup Farm by using SQL server Tools - You can perform Full,
Differential and Transaction baclups from SQL server
studio.
* Third Party Tools - You can also use
other Backup and Restore tools such as DocAve for taking daily
backups.
Q. When to use
Diffrent Site Collections?
Ans. An Individual Site
collection offers following :
For the Users:
Dedicated Recycle
bins
Dedicated usage Reports
Distributed administration (site collection
administrators)
Dedicated search scopes, keywords, and best-bets
Custom
feature deployments
Dedicated language translation maintenance
Dedicated
galleries for web parts, master pages, content types, site columns, site
templates, and list templates
Dedicated shared libraries, such as site
collection images and site collection styles
Dedicated real estate (Self
Containment)
For the IT Administrators:
Site quota
templates
Distributed administration
Site locking
Database maintenance
options
Backup / Restore abilities
Content Deployments
InfoPath forms
services global template targeting
Tag: Interview Questions
How to Create or Move Site Collections into Separate Databases of SharePoint
Date: 5:20:00 AM Posted By SharePoint
I had a requirenment to split\move a bunch of site colletcions using same
content databse into their own respective content databases.
Here are the
steps i followed :
1. Create a New Content Database -
Goto Central Admin site -> Application managment
-> Content databases.
Choose your destination web application from the left top corner.( the one which
will carry all the content databases) and Click on "Add a Content database". See
the screen below.
2. Now give this database an appropriate name (according to your site
colletcion) and hit Ok. The Database server should already be listed, if not
then please enter the database server name too.
3. Now, on the "Manage
Content Databases" screen click on the previously used content database. I mean
the one with "Site Level Warning" and "Maximum Number of Sites" set to 9000 and
15000. (In most cases).
4. Adjust Site Level Warning and Maximum
Number of Sites - Once you open the previously used content database,
Set the "Site Level Warning" to the current number of sites in the content
database and the "Maximum Number of Sites" to one Plus the current sites in this
content database. For e.g. in the screen below I had "2" "Current number of
Sites" in my old database so I will adjust
Site Level Warning - 2 and
Maximum Number of Sites - 3.
backup your site collection from the source web application (could be same as
destination web application) and restore it in this webapplication (the one
which has the new content database). I used stsadm command for this.
Tag: Tutorials
The Tutorial of Sharepoint 2007 for beginners
Date: 5:16:00 AM Posted By SharePoint
To begin with, lets look upon some things that you do need to know before you
start with the Microsoft Product called
"SharePoint".
1. Microsoft Windows SharePoint
Services 3.0 - An extentions build on Windows Server 2003, which Provides
the infrastructure for collaboration and a foundation for building Web-based
applications with this versatile technology. In short, it
provides the base for SharePoint Server 2007.
2. SharePoint and .Net - SharePoint
development stack is build upon .Net Framework 2.0 so, it pretty much uses all
the .Net Framework 2.0 classes as its base classes. IT however, has its own
SharePoint API model, which is commonly used for development.
3. SharePoint and SQL - SharePoint definitely
uses SQL server to store the data which is uploaded into it. So be ready with a
big SQl space to accommodate SharePoint data.
Now lets Start with the basic definition of
SharePoint Server 2007 - Its a Collaboration software or a Content
management Portal which effectively manage and repurpose the content to gain
increased business value. In simple words, SharePoint's main purpose is to allow
various departments\teams in the company to upload,manage and share documents
using SharePoint sites. In addition to Sharing documents,it also allows you to
create and manage web sites, use workflows and various other options to
implement the business process.For more info see What are the sharepoint used for
SharePoint
Administration - As it a server, you would definitely need to learn its
administartion. SharePoint has two options avaiable for administration.
1.
Central admin - A website available to you immediately after you install
SharePoint (and after you ran its Config wizard). This website pretty much
allows you to perform and function in SharePoint like Creating\Deleting
Websites, Backup\Restore Sites,Set up Users\accounts, Install Custom components
and a lot more.
2. Stsadm Tool - This is a command
line tool available in SharePoint,
which allows you to perform all the administrative tasks that you can do with
Central admin site.
12 Hive - SharePoint stores a lot its Pages and
resources on the file system itself for fast retrieval. These Pages or Files
which make SharePoint Interface, are arranged in a Folder structure which we
call as 12 Hive. The 12 hive gets created at location
"C:\ProgramFiles\CommonFiles\Web Server Extentions\12" when you install the
SharePoint sever initially. To Know more about 12 hive and SharePoint solution
structure see Developer: 12 hive folder structure in sharepoint 2007
SharePoint
Development - SharePoint is also looked upon as a development platform,
since all the components in SharePoint, right from a small hyperlink to a fancy
button is customizable. You can add your links, buttons , pages and even whole
asp.net application SharePoint using its deployment architecture.For more
details see :Sharepoint 2007 development Tutorial
SharePoint
Object Model -
In Sharepoint Object model there are two Important
namespaces.
Microsoft.Office.Server -
This is a root namespace of all Office Server objects. This means all the
components or services available in Offiice SharePoint Server like BDC,
enterprise search etc can be accesed programmatically using this
namespace.
Microsoft.SharePoint -
This is the root namespace for all WSS 3.0 objects. Remember, Wss 3.0 is
the base platform used by Office SharePoint server. For all namespaces see SharePoint 2007 Object model
What is SharePoint
made of? - SharePoint Portal is a made of Web applications (WebSites in
.Net), Site Collections (a top level Site of the Web application) Web Site
Pages,Subsites(or child sites of Site collectons),Webparts,features and more ...
See the basic defination for all SharePoint Components that you will use during
development SharePoint Interview Questions:Important Definations
Tag: SharePoint2007
SharePoint Interview Questions:Important Definations
Date: 5:08:00 AM Posted By SharePoint
Definitions :
Web Parts are componentized,
self-contained packages of user interface that can be dropped into place on
SharePoint Web Part pages to provide discrete sets of functionality to
users.
It can be incredibly easy to get confused between sites, webs, web
applications, and site collections. The farm is the topmost level in the
hierarchy. Below the farm, you have web applications represented by the
SPWebApplication class, which typically correspond to an IIS application pool.
Below that, you have a collection of site collections contained in the
SPSiteCollection class. Finally, you have site collections represented by the
SPSite class and individual websites represented by the SPWeb
class.
Features allow reusable pieces of functionality
to be created and deployed to other sites,without modifying site templates.It is
always better to deploy a feature in new site instead ofdirectly embedding
mountains of complex XML.Using Features, you can do everything from adding a
link to the Site Settings page to creating a complete, fully functioning Project
Management suite that can be added to any SharePoint site.Features are organized
in folders under the Features directory located under 12 hives; Where SharePoint
Server 2007 puts all of its system files, at the following path:
%SystemDrive%\Program Files\Common Files\Microsoft Shared\web server
extensions\12. The two files that are used to define a feature are the
feature.xml and Elements.xml .The feature XML file defines the actual feature
and will make SharePoint aware of the installed feature. It usually identifies
the Feature itself and its element manifest file and sets the Feature scope to
Web site.
Elements.xml file identifies the assembly, class, and method to
implement in feature.
You can directly deploy a feature in sharepoint
site with
stsadm -o installfeature -filename
XYZEventHandler\Feature.xml
stsadm -o activatefeature -filename
DeletingEventHandler\Feature.xml -url
href="http://server/Site/Subsite">http://Server/Site/Subsite
iisreset
OR
To Deploy it as solution package you need a solution manifest
(manifest.xml).
Solutions allow you to package
Features in a cabinet (.cab) file and define important metadata about those
Features. After a Solution is installed on a server in the farm, you can then
use SharePoint's Solution management features to automate the deployment of that
Solution to other sites within the farm.
The solution manifest (always
called manifest.xml) is stored at the root of a solution file. This file defines
the list of features, site definitions, resource files, Web Part files, and
assemblies to process. It does not define the file structure—if files are
included in a solution but not listed in the manifest XML file, they are not
processed in any way.
Because the solution file is essentially a .cab
file, use the makecab.exe tool to create the solution package. The makecab.exe
tool takes a pointer to a .ddf file, which describes the structure of the .cab
file. The format of a .ddf file is, declare a standard header and then
enumerate, one file per line, the set of files by where they live on disk,
separated by where they should live in the .cab
file.
Features & Solutions:
The Feature
Framework has been extended to allow developers to create custom Features.
Features can be deployed by using SharePoint Portal Server 2007 new form of
deployment, namely Solution Deployment. Solutions as you know, are custom
packages (e.g. WSP file) or redistributable CAB files, created by developers and
deployed by SharePoint Administrators. Administrator can deploy Features to the
individual site or to all Web front End Servers.
Features are a method
for developers to package customisations and deploy them to the SharePoint
portal. They can then be activated and deactivated at the Site Collection level.
Solutions are a way to bundle features together for
deployment.
Custom action :
Represents a link, toolbar button, menu item, or any control that can be added
to a toolbar or menu that appears in the UI. You define custom actions by using
a custom action element within a feature definition file. You can bind custom
actions to a list type, content type, file type, or programmatic identifier
(ProgID). For more information, see Custom Action
Definitions.
Event receiver: Evaluator of an event
and definer of the behavior of an application. Windows SharePoint Services 3.0
allows you to define event handlers within libraries, lists, and sites. Event
receivers can be defined by using a receiver element within a feature definition
file. For more information, see Event
Registrations.
Master page: Pages
that provide a consistent layout and appearance (look and feel) for SharePoint
sites. They allow you to factor out layout, structure, and interface elements
such as headers, footers, navigation bars, and content placeholders. Master
pages in ASP.NET 2.0 and master pages in Windows SharePoint Services work in the
same way. For more information, see Building Simple Master Pages for Windows
SharePoint Services 3.0.
Module : A file or
collection of file instances that define the location where the files are
installed during site creation. Modules are frequently used to implement a Web
Part Page in the site. You can define modules by using a module element within a
feature definition file. For more information, see
Modules.
SharePoint site: A Web site hosted in a
virtual URL. A SharePoint site is a place for collaboration, communication, or
content storage. Depending on your business needs, you can create sites such as
team sites, blog sites, wiki sites, and others. You can customize a site's
appearance, users, user permissions, galleries, and site administration by using
the Site Settings administration pages.
SharePoint site
collection: A collection of SharePoint sites that share common
administration pages and site settings. Site collections allow you to share
content types, site columns, templates, and Web Parts within a group of
SharePoint sites.
SharePoint Web farm: A group of
Office SharePoint 2007 servers that share the same configuration database. All
site content and all configuration data is shared for all front-end Web servers
in a server farm.
Site definition.: A set of files
that includes a master XML configuration file that is stored on all front-end
Web servers. A site definition provides the basic blueprint for how sites look,
what lists they include, their default navigational structures, and so on. For
more information, see Working with Site Templates and
Definitions.
Theme: A group of files (CSS, images)
that allow you to define the appearance (look and feel) of Web pages. Themes in
ASP.NET 2.0 and themes in SharePoint Products and Technologies work in the same
way. Themes are used to help organizations to brand their portals and team
sites. Office SharePoint Server 2007 includes a set of predefined themes.
However, as a developer, you can create custom themes for your company. For more
information, see How to: Customize Themes.
Tag: Interview Questions
Sharepoint 2007 development Tutorial
Date: 5:04:00 AM Posted By SharePoint
Lets Start with what do you need for your development machine
1. First
and foremost, you need Windows Server 2003 R2 with Windows SharePoint Services
3.0 Installed. Then you need to verify that you have Microsoft SQL Server
2005\2008 Developer Edition installed, before you began installing Microsoft
Office SharePoint Server 2007 also Known as "MOSS".
Other quick way to
start with development is to download SharePoint 2007 VHD from Here
and run it with a software called Microsoft Virtual PC. This VHD Contains
Microsoft Office SharePoint Server 2007 and Microsoft Office SharePoint Server
2007, you will however need to install VS 2005\2008 to get started.
Once
you are all set with the machine you should consider installing Visual Studio
Extensions for Windows SharePoint Services 3.0 from Here.
This will provide you with various SharePoint Templates to get
started.
Let's discuss the knowledge Part - First you need to be familiar
with 12 Hive and the Solution structure of SharePoint.
12 hive - SharePoint 2007 have a 12 hive
structure which basically contains various files and folders that make
SharePoint Interface. The files\components that you will develop will also be
deployed under this folder structure.
Solution Package and Feature - Every component
that you will develop for SharePoint should be in the form of a Solution
Package. These packages are nothing but a .cab files which contain other files
that needed to be deployed on the SharePoint server. These Solutions packages
represented in SharePoint as .wsp files, also allows you to package Features and
defines important metadata about those Features. Besides, Solution Package
"Features" is also an important concept in SharePoint development.
Feature is
a functional component that can be activated and deactivated at various scopes
throughout a SharePoint instances. Almost, every link, button or functional
components in SharePoint is a Feature. Take it as a component that can be turned
on\off when required. To understand the relation between 12 hive and the .wsp
see
Developer: 12 hive folder structure in sharepoint 2007
Now, lets discuss about SharePoint 2007 Object
Model - In SharePoint 2007 Object Model there are two important namespaces
.
1. Microsoft.SharePoint
namespace - This is the root namespace for all WSS objects. A developer
would always use Micorsoft.SharePoint.dll namespace for creating WSS compatible
components like webparts,features and solution packages.
2. Microsoft.Office.Server namespace - This is the
root namespace of all Office Server 2007 (i.e. MOSS) objects. A developer will
use the Microsoft.Office.Server namespace
while accessing SharePoint 2007 server (or MOSS) specific components like
BDC,Enterprise search etc.
Creating
WebParts - Lets Start with creating a very basic webpart using VseWss.
This webpart will display some data from a SharePoint list using GridView
control on a SharePoint Site Page. The webpart is created as a feature, that
means you can activate\deactivate this webpart in your SharePoint site and is
deployed in the SharePoint environment as a solution package.
See detail
Step-by-Step example How to Deploy Webpart as Solution Package and Feature of SharePoint 2007
Tag: SharePoint2007
How to Deploy Webpart as Solution Package and Feature of SharePoint 2007
Date: 4:17:00 AM Posted By SharePoint
In this example we will create a SharePoint WebPart using VseWss, which will
display data from a SharePoint list in a gridview control. After creating the
webpart we will deploy the solution file i.e. .wsp file in our SharePoint site
using stsadm.
OutPut :
To
begin with you need to install the Visual studio extensions for Windows
SharePoint Services 3.0 (VseWss) for your appropriate Visual Studio version. You
can download the latest one from Here.
Next
thing that you have to keep in mind is that you are developing this solution on
the server or machine which has WSS 3.0 installed in it.
Lastly, a Cutsom
list named "Clients" should exist in your SharePoint site. Since I am using a
Custom list called "Clients" and also a Custom column "Clients" in that list in
my webpart.
Lets begin with the steps
1. Create a SharePoint
WebPart Project. See the Screen below.

2.
Now in your soluiotn explorer you would see a folder named "WebPart1". Letse
just rename it to "MyCustomWebPart". Make sure you also rename all the files in
the folder. Also, don't forget to change the url path in MyCustomWebPart.xml.
So, we have somthing like below .
3.
Now lets write some code in our MyCustomWebPart.cs . In this webpart we will
create a Gridview control and will bind it to one of the columns in the
SharePoint list. We have also used RunWithElevatedPrivileges so that the code
runs under Application Pools identity and should not cause errors for the end
users. The list we have used is called "Clients" and the Column in the list is
also called "Clients".
Code :
namespace
MyCustomWebPart
{
[Guid("f66be37b-91f9-4e99-97dc-0e30f6eb44ff")]
public
class MyCustomWebPart :
System.Web.UI.WebControls.WebParts.WebPart
{
GridView
myGrid;
public MyCustomWebPart()
{
}
protected override void
CreateChildControls()
{
SPDataSource SPDataSource1 = new
SPDataSource();
try
{
SPSite mySite = SPContext.Current.Site;
SPWeb
myWeb = mySite.OpenWeb();
//Using
RunWithElevatedPrivileges
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using
(SPSite siteCollection = new SPSite(mySite.ID))
{
using (SPWeb web =
siteCollection.OpenWeb(myWeb.ID))
{
myGrid = new
GridView();
myGrid.AutoGenerateColumns = false;
BoundField ClientName
= new BoundField();
ClientName.HeaderText = "Our
Clients";
ClientName.DataField =
"Clients";
myGrid.Columns.Add(ClientName);
SPList List =
myWeb.Lists["Clients"];
SPDataSource1.List =
List;
myGrid.DataSource =
SPDataSource1;
myGrid.DataBind();
Controls.Add(myGrid);
base.CreateChildControls();
}
}
});
}
catch
{ }
}
}
}
In above Code we have also used SPDatasource which
will define the Source for Gridview control as SharePoint list.
Now lets
just build the project. Please Note that building the project will not create a
.wsp or solution package . To create a Solution file or .wsp file we will have
to virtually Deploy the project. So, to do that just right click on the Project
"MyCustomWebPart" and click on Depoly. See the screen below.
You
will likely get an error at this point. Since, we have not specified the
deployment target. Just ignore the error
and grab the .wsp file. To see awhat all files are created click on "Show all
Files" button on top the solution explorer.
Now
you will see your .wsp file along with files like feature.xml and manifest.xml
files.
Deployment
: At this point we have two options for deploying this wsp or solution package
in our sharePoint site.
1. Deploy using Visual Studio - This is quick and
easy deployment. Just right click on you project and goto Properties. Goto the
"Debug" tab and enter you SharePoint site's url . Save it and again hit the
Deploy button. See the screen below.
2.
We will deploy the wsp file using stsadm . To do this open a command prompt and
navigate to the below path
C:\Program Files\Common Files\Microsoft Shared\web server
extensions\12\BIN.
Open this path in your windows explorer and drap and
drop your wsp in here. See Screen below.
Lets
write the command to deploy the webpart.
In
this case you will just add the solution package in SharePoint's Solution store.
You would then need to goto CentralAdmin->Operations->Solution Management
and deploy the webpart. Just click on the webpart title in Solution management
screen and you will see the below. Click on Deploy Solution and Choose the
webapplictaion.
After
you deploy : After yo deploy the webpart you will need to add it into webpart
gallery. To do this Open your site and goto "SiteActions->Site Settings
->Modify All Site Settings ->WebParts. Click on New and select the webpart
from the Screen. See below
Now
you are all set to add the webpart in your webpart page.
If you wish to deploy some files like css, .js or images along with
this webpart solution refer to my post below:
Deploy files to 12 hive with webpart solution using VSewss of SharePoint 2007
Tag: SharePoint2007
Deploy files to 12 hive with webpart solution using VSewss of SharePoint 2007
Date: 4:10:00 AM Posted By SharePoint
You can deploy various files like .jpg, gif, css, javascript etc along with
your WebPart solution package using <Templatefiles< tag, avilable in your
solution's manifest.xml file.
You however, do not modify the
<TemplatesFile> tag directly, instead you would mimic the 12 hive folder
structure in your webpart and will add the files that you want to deploy under
the structure. The Template files tag in manifest file will automatically be
created by Vsewss once you build the solution. See the detailed example below.
Please Note : If you want to create a solution package for just
deploying some files in 12 hive, for e.g. deploying custom aspx page or layouts
page or Custom css or javascript file then see the Related Post Deploy Custom Css file in SharePoint 2007 with Solution Package
Below are the Steps
to deploy some additional files in SharePoint's 12 hive with your webpart
solution package. Also, note that the WebPart used in the below example was
created using WebPart template available with VSeWSS.
Step 1: Create the Template Directory structure
in your webpart Project. For e.g to deploy your css or Image files in 12 hive's
STYLES library, Create a folder structure as
Templates->LAYOUTS->1033->STYLES->Your custom Folder. Now, add
your files under your Custom Folder.
See the screen below 
Step 2: Build the WebPart.
Now, open manifest.xml and look
at the tag <TemplateFiles>. You will
notice that VSeWSS has added entries for all the files in your custom folder as
TemplateFiles. This defines the Path where these files will be deployed. See the
Image below. 
Step 3: Now, deploy the Solution.
Step 4 : Verify that the
Folder "MyCustomWebPart"(your custom folder name) is available in the Styles
folder.
If you want to use the deployed Images in your WebPart, you can
simply use it with below url
_LAYOUTS\1033\STYLES\MyCustomWebPart\blahblah.jpg."
For details on
how to register and use Css and Javascript files in your webpart,see the post
Using External Javascript, CSS or Image File in a WebPart of SharePoint
Below Code is to ensure that your webpart gets removed
from WebPart gallery during retraction. This is done by adding a Feature receiver in your
webpart solution file.
Step 4: Create a FeatureReceiver.cs class
file. Add the below code for feature deactivating.
public override void
FeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPSite
site = null;
try
{
site = properties.Feature.Parent as SPSite;
using (SPWeb web = site.RootWeb)
{
SPList list = web.Lists["Web Part
Gallery"];
// go through the items in reverse
int count =
Convert.ToInt32(list.ItemCount);
for(int i = count -1 ;i>= 0; i--)
{
// format name to look like a feature name
string webpartName
= list.Items[i].Name;
webpartName = webpartName.Substring(0,
webpartName.IndexOf('.'));
// delete web parts that have been added
if (properties.Feature.Definition.DisplayName == webpartName)
{
list.Items[i].Delete();
break;
}
}
}
}
finally
{
if (site != null)
site.Dispose();
}
}
A Detailed article is Here
.
Now, add an entry for Feature receiver in your feature.xml.
Specify the ReceiverAssembly and the receiver class. Build the Project. see fig
below : 
Step 4 : Retract the solution from central Admin -> operations
-> solution managment.
Verify that the Custom folder in STYLES library is
removed.
Note : If you custom folder with Images is deployed in
Templates->LAYOUTS->1033->IMAGES folder,It wont get removed on
retracting the solution. The Images which are deployed directly in the
Templates->LAYOUTS->1033->IMAGES folder gets retracted. For more on
Template files and other options in manifest.xml please see wsp
Schema
Tag: SharePoint2007
Deploy Custom Css file in SharePoint 2007 with Solution Package
Date: 3:48:00 AM Posted By SharePoint
In this Post we will use VSewss extentions for deploy our Custom css file in
sharePoint as Feature and solution package. Using Vsewss empty project is the
easist and quick way to deploy your files with a solution package and a
feature.
Note : You can use this method to deploy various other files
like custom aspx page, Custom Layout page, master page, Images, javascript files
etc in 12 hive.
Before you start make sure that you have latest version
of VseWSS extentions installed for your appropriate Visual Studio Version
.
Steps are :
1. Open the Vs and Create a SharePoint Type empty
project
2.
Next we will add a SharePoint object called "Templates". Once you hit add you
will notice that a folder named "Templates" is created in our project along with
a text file called TempleFile.txt. We will however, delete the
"TemplateFile.txt" file since we dont need it, and will create a 12 hive folder
structure under the added "Templates" folder to deploy for custom file. See the
screens below.
Adding Templates object:

Create
Folder structure Layouts->1033->STYLES under Templates folder :
3.
Now add your Custom Css file under STYLES folder. You can also create new one as
i did in the below screen :
4.
It added some Css classes ( just for testing) and Built the webpart.
5.
After a succesful build. Lets hit Deploy. Once you hit deploy the Vsewss will
create all the necessary solution and feature files for your deployment ( See
the status bar - Says Creating Solution). At this time you would probbaly get an
error like "No SharePoint Site exist at this url" this is because we have not
specified the url of any SharePoint site for the deployment. You can however,
get the .wsp file or soltuion file from your project folder on your local
machine and deploy it using stsadm.
To
modify the solution package and feature related files created by Vsewss, click
on a little icon "show all Files" in the solution explorer bar.
6. Open
Manifest.xml and verify the <Templefile> path.
Tag: SharePoint2007
What are the sharepoint used for
Date: 3:42:00 AM Posted By SharePoint
Sharepoint as we know is a Content Management System developed by Microsoft that allows users
to share the data (like word documents and stuff) in a web-based collaborative
environment.
SharePoint is mostaly used to create Companies Intranet
Portal, where people can upload and Share documents they work on.
In
brief, SharePoint is Used to perform following functions in a company(Common
Ones...)
1. Share Documents( like Word docs, excel sheets or simply some
data values).
2. Start a Workflow on Document\Data.
3. Display Companies
Announcements ( You are given a template to write and publish announcements on a
aspx Page)
4. Display RSS feeds from various sources including SharePoint
lists.
5. Display Data from other sources like SQL server, Access and other
on companies Intranet Page.
6. Send E-mails (Automatic Alerts) for anything
or everything happening in the companies portal.
7. Create aspx Pages and add
data to them without writing code.
8. Make the intranet Portal Site Public (
It will behave like any other site on the web.)
Tag: Tutorials
Search
Popular Posts
- KwizCom SharePoint List Forms Extensions Feature – Build Smart Forms in SharePoint
- Taking the BCS list offline in Sharepoint 2010
- How to Creat List Items with jQuery and the SharePoint Web Services
- How to Create and debug a FAST Search for SharePoint pipeline extensibility stage in C# and PowerShell
- Auto populate Search suggestions for SharePoint People Search
- Create a Custom Action Specific to a List for SharePoint 2013/SharePoint 2010
- How to: SharePoint 2010 User Name Displaying Incorrectly in Option Menu
- add/delete an event receiver to a single list with PowerShell in SharePoint 2010
- Create List Print Ribbon in SharePoint 2010
- Using PowerShell to Bulk Upload Files to SharePoint 2013/SharePoint 2010
Blog Archive
-
►
2016
(1)
- ► 01/10 - 01/17 (1)
-
►
2013
(35)
- ► 08/11 - 08/18 (1)
- ► 07/28 - 08/04 (2)
- ► 06/30 - 07/07 (1)
- ► 06/16 - 06/23 (1)
- ► 05/26 - 06/02 (4)
- ► 04/14 - 04/21 (1)
- ► 04/07 - 04/14 (1)
- ► 03/03 - 03/10 (1)
- ► 02/17 - 02/24 (5)
- ► 02/03 - 02/10 (5)
- ► 01/20 - 01/27 (5)
- ► 01/06 - 01/13 (8)
-
►
2012
(106)
- ► 12/30 - 01/06 (5)
- ► 12/23 - 12/30 (14)
- ► 12/16 - 12/23 (36)
- ► 11/04 - 11/11 (1)
- ► 10/28 - 11/04 (4)
- ► 10/14 - 10/21 (2)
- ► 09/16 - 09/23 (1)
- ► 09/09 - 09/16 (5)
- ► 07/29 - 08/05 (1)
- ► 03/18 - 03/25 (2)
- ► 03/11 - 03/18 (7)
- ► 03/04 - 03/11 (7)
- ► 02/26 - 03/04 (3)
- ► 01/29 - 02/05 (16)
- ► 01/15 - 01/22 (1)
- ► 01/08 - 01/15 (1)
-
▼
2011
(238)
- ► 12/25 - 01/01 (2)
- ► 12/18 - 12/25 (3)
- ► 12/11 - 12/18 (4)
- ► 12/04 - 12/11 (9)
- ► 11/27 - 12/04 (2)
- ► 11/20 - 11/27 (1)
- ► 11/13 - 11/20 (3)
- ► 06/26 - 07/03 (1)
- ► 06/12 - 06/19 (10)
- ► 06/05 - 06/12 (9)
- ► 05/29 - 06/05 (16)
- ► 05/22 - 05/29 (14)
- ► 05/15 - 05/22 (5)
- ► 05/01 - 05/08 (11)
- ► 04/24 - 05/01 (16)
- ► 04/17 - 04/24 (8)
- ► 04/10 - 04/17 (3)
- ► 04/03 - 04/10 (7)
- ► 03/27 - 04/03 (12)
- ► 03/20 - 03/27 (34)
- ► 03/06 - 03/13 (11)
-
▼
02/27 - 03/06
(57)
- Interview Questions and Answers of SharePoint for ...
- How To Add Custom aspx Page in Sharepoint 2010
- Adding a Custom aspx Page to Sharepoint 2007
- Binding Drop-Down with Sharepoint 2007 List data
- Interview Questions and Answers of SharePoint for ...
- Interview Questions and Answers of SharePoint for ...
- What Tools Are Used for SharePoint Administration?
- Create and Deploy Custom aspx Page as Feature and ...
- Questions and Answers of SharePoint Interview for ...
- Interview Questions and Answers of SharePoint 2007...
- How to Create or Move Site Collections into Separa...
- The Tutorial of Sharepoint 2007 for beginners
- SharePoint Interview Questions:Important Definations
- Sharepoint 2007 development Tutorial
- How to Deploy Webpart as Solution Package and Feat...
- Deploy files to 12 hive with webpart solution usin...
- Deploy Custom Css file in SharePoint 2007 with Sol...
- What are the sharepoint used for
- Best Practices to Improve Performance for SharePoi...
- Using External Javascript, CSS or Image File in a ...
- The Impersonation in Sharepoint 2007 (RunWithEleva...
- Retrieving large number of Items from sharepoint 2...
- SharePoint 2007 Object Model
- The Backward Compatibility of SharePoint 2010 Obje...
- SharePoint 2010 Object Model introduction
- Developer: 12 hive folder structure in sharepoint ...
- Sharepoint 2010 of 14 hive directory structure int...
- SharePoint 2007 Object Model
- How to get\set external List Throttling using powe...
- How to Deploy sharepoint 2010 solutions using Powe...
- SharePoint 2010 Windows PowerShell Commands - II
- SharePoint 2010 Windows PowerShell Commands - I
- How to Check in documents with Powershell SharePoi...
- How to Add list items using powershell sharepoint ...
- How to Add,Update,Delete List items using powershe...
- Get Created date for Sharepoint list using PowerShell
- How to Get list items as tree view Sharepoint 2010
- How to Get all webparts on sharepoint page using p...
- The Advantages of using Windows PowerShell for Bac...
- Powershell Interview questions and answers of Shar...
- How to Deploy additional files with SharePoint sol...
- SharePoint: Programatically access audit report fo...
- How to Make subsite inherit the parent site theme ...
- How to Switch SharePoint master page for logged in...
- How to Add user control in sharepoint master page
- Programmatically stop Permissions inheritance from...
- Interview Questions and Answers of SharePoint 2010...
- interview questions and answers of SharePoint 2010...
- interview questions and answers of SharePoint 2010...
- Interview Questions Of SharePoint 2007 Object Model
- Interview questions Of Sharepoint 2010
- Interview Questions Of SharePoint Programming
- Inside Microsoft SharePoint 2010 - digg sharepoint
- Application Pages Vs Site Contnet Pages Vs Custom ...
- Bcs Powershell commands Sharepoint 2010 - digg sha...
- Create content type in Sharepoint 2010
- Interview Questions SharePoint 2010

