In today’s example I will elaborate on the DVWP and provide you with a step by step scenario in how you can display a SharePoint list from one site to another site. You can utilise the DVWP to connect to SharePoint Lists, Libraries, Database Connections etc within any site in a site collection and in today’s example I will replicate and display a SharePoint Calendar list from one Team Site to another Team Site.
The DVWP is hidden within SharePoint Designer (which is now free) so let’s launch SPD.
We need to insert a new web part zone to enable us to insert our Data view web part into our ASPX page.
Navigate to Insert / SharePoint Controls / Web Part Zone. Now that we have our zone created, we can proceed to insert our DVWP.
Navigate to Insert / SharePoint Controls / Data View.
You will also notice that our web part zone that we have just inserted has realised that we have requested to add a DVWP and is asking for the source data.
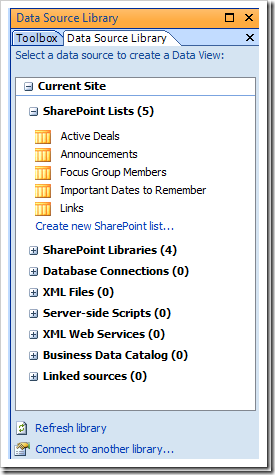
By default, the Data Source Library will display SharePoint lists from the current site. In our example we are required to connect to a list (a calendar list in our case) from another team site.
Under the Data Source Library we will click on “Connect to another library” The below screen capture is displayed.
Click Add
You will be prompted to specify a display name and location for the collection properties.
Click OK and then OK again.
You will then notice that the team site that we have just added will also be displayed under the data source library with its SharePoint lists and libraries.
In today’s example we are connecting to and replicating a SharePoint calendar List from the “Assurance Services Team Site” to be displayed on the current site.
I will expand SharePoint Lists and click on the relevant SharePoint List that I will be adding which will display a context menu in which I will click on Show Data. These instructions are also displayed in the web part zone that we have added earlier
The data source details (fields) will also be displayed.
Highlight the fields/columns that you would like to include in the DVWP.
We will now click on “Insert Selected Fields as.. “ and in this example I will click on “multiple item view”
The information will then be inserted into the DVWP as follows;
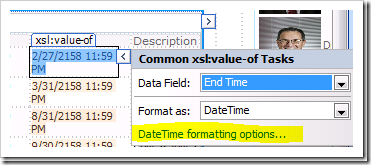
We can now be a fit fancy and customise the formatting of some of the fields that are being displayed. The first area of customisation is changing the date format so I will click on the End Time field until the arrow appears.
I will now click on DateTime formatting options and select my desired Date Format and deselect Show Time.
Click OK
You will now notice that the information in the DVWP will now be displayed accordingly;
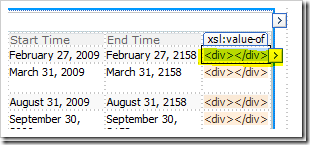
You will also notice in this example that the “Description” field has come in with html code as opposed to rich text. In this instance I will click on the arrow beside the description column
You will notice that the Data Field “Description” is being formatted as Text.
I will click on the Format as: drop down and select Rich Text.
The Div tags have now disappeared and the description field is formatted correctly.
I will now make some further customisations, but this time to the entire list such as sorting and grouping etc. You do so by highlighting the entire DVWP and clicking on the arrow beside the web part located on the top right corner.
The “Common Data view Tasks” appear in which you have free reign to make further customisations to formatting, filtering, sorting and grouping, conditional formatting etc.
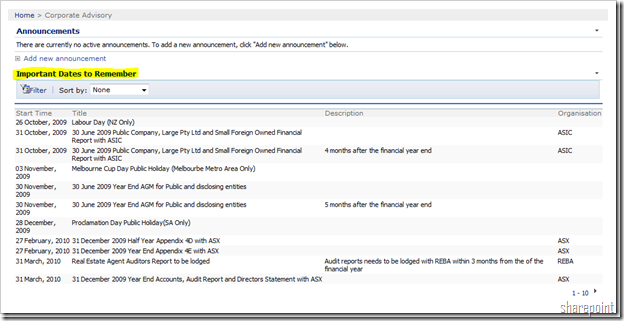
After making your customisation we are pretty much done and below is my end result. The first screen capture is the original SharePoint Calendar list “Important Dates to Remember” located in one site and the other is the Data View Web Part that we have just created located in another site.
SharePoint Calendar List – Important Dates to Remember
Data View Web Part – Important Dates to Remember